در مقاله ها پیشین درباره ی مزایا و معایت تکنیک infinite scrolling صحبت کردیم و در این مقاله می خواهیم در مورد نکاتی که بر سئو صفحات بی پایان تاثیر می گذارد بحث کنیم.
از این نکتیک در سایت های بنامی مانند پینترست و فیسبوک بکار رفته است این سوال پیش میاید که موتور مرورگر گوگل چگونه محتویات این صفحات را درک می کند؟!
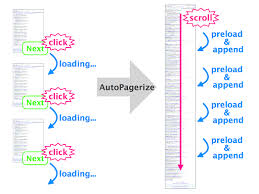
در صفحات بی پایان کاربر هرچه با اسکرول بیشتر داده های بیشتری به صورت خودکار لود می شود اما در اکثر اوقات موتور گوگل نمی تواند آن را درک کند و نتیجه اش کاهش حضور شما در نتایج سرچ گوگل می شود.
در این مقاله نکاتی برای سئو صفحات بی پایان بر اساس مقاله جان مولر است.
نکات سئو برای صفحات بی پایان
برای آنکه روبات گوگل به غیر از نتایج اول سایر نتیجه ها را نیز مشاهد کند باید به تمامی صفحات به صورت تک به تک دسترسی داشته باشد به علاوه یک متن و یا یک مطلب فقط باید در یکی از صفحات وجود داشته باشد.

1.استراتژی ارائه مطالب
- در صورت عدم استفاده از جاوا اسکریپت و یا لود نشدن درست سایت کد نویسی باید به نحوی باشد که مطالب سایت به صورت صفحه بندی نشان داده شود.
- مشخص کنید که در وهله اول سایت چه تعداد مطالبی را نمایش می دهد. در هین این کار باید به این نکات توجه داشته باشید:
1.تعداد مطالب با فضای اشغال شده توسط هر یکی از مطالب در صفحه رابطه ی مستقیم دارد.
2. دسته بندی باید به گونه ای باشد که کاربر نیازی به اسکرول کردن بیش از حد برای رسیدن به آخرین مطلب نداشته باشد.
3. مطالب باید به گونه ای باشند که سرعت بارگذاری بالا باشد.
- برای مثال اگر مطالب شما متنیست ویا تصاویر کوچکی در آن هاست 10 مطلب آخر انتخاب مناسبی برای دسته بندی است اما اگر هر مطلب با یک عکس یا تصویر با حجم بالا همراه است دسته های 6 تایی مناسب است.
- دسته بندی مطالب باید به گونه ای باشد که یک مطلب در دو صفحه جدا قرار نگیرد و از ایجاد متوا تکراری جلو گیری کنیم.
2. آدرس دهی صحیح صفحات
به لینک زیر دقت کنید:
example.com/category/page.php?name=fun-items&days-ago=3
استفاده از تاریخ در آدرس درست نمی باشد چرا که آدرس دهی باید به گونه ای باشد که شامل اطلاعات مهم شود و با مرور زمان این نحوه آدرس دهی تغییر نکند.
آدرس دهی باید به گونه ای باشد که اگر کاربر به صورت مستقیم آدرس صفحه nام را وارد کرد مرورگر وارد مطالب صفحه مورد نظر شود.
example.com/category?name=fun-items&page=1
example.com/fun-items?lastid=567
در بخش head باید از تگ های rel=next و rel=prev تعریف شود. این تگ ها برای کاربر تاثیری نخواهد داشت و فقط مدیر سایت دسترسی دارد.
3.سایت خود را بررسی و بازبینی کنید
به عنوان یک کاربر وارد سایت خود شوید و از چشم یک کاربر به سایت خود نگاه کنید. اطمینان پیدا کنید که خطای 404 برای صفحات ایجاد نشده به درستی ارسال شود.
نظرات شما عزیزان:
ادامه مطلب